List of items
Resources
- Technical writing guide is the AP Stylebook -OSU account
- The website template is based on the U.S. Web Design System (USWDS)
Layout
Color palette
- #cddeea Primary Lighter
- #0071bc Primary
- #003960 Primary Dark
- #e6e6e6 Gray Lighter
- #5c5c5c Gray
- #1b1b1b Black
- #b60000 Red
- #f4b600 Gold
- #155724 Green
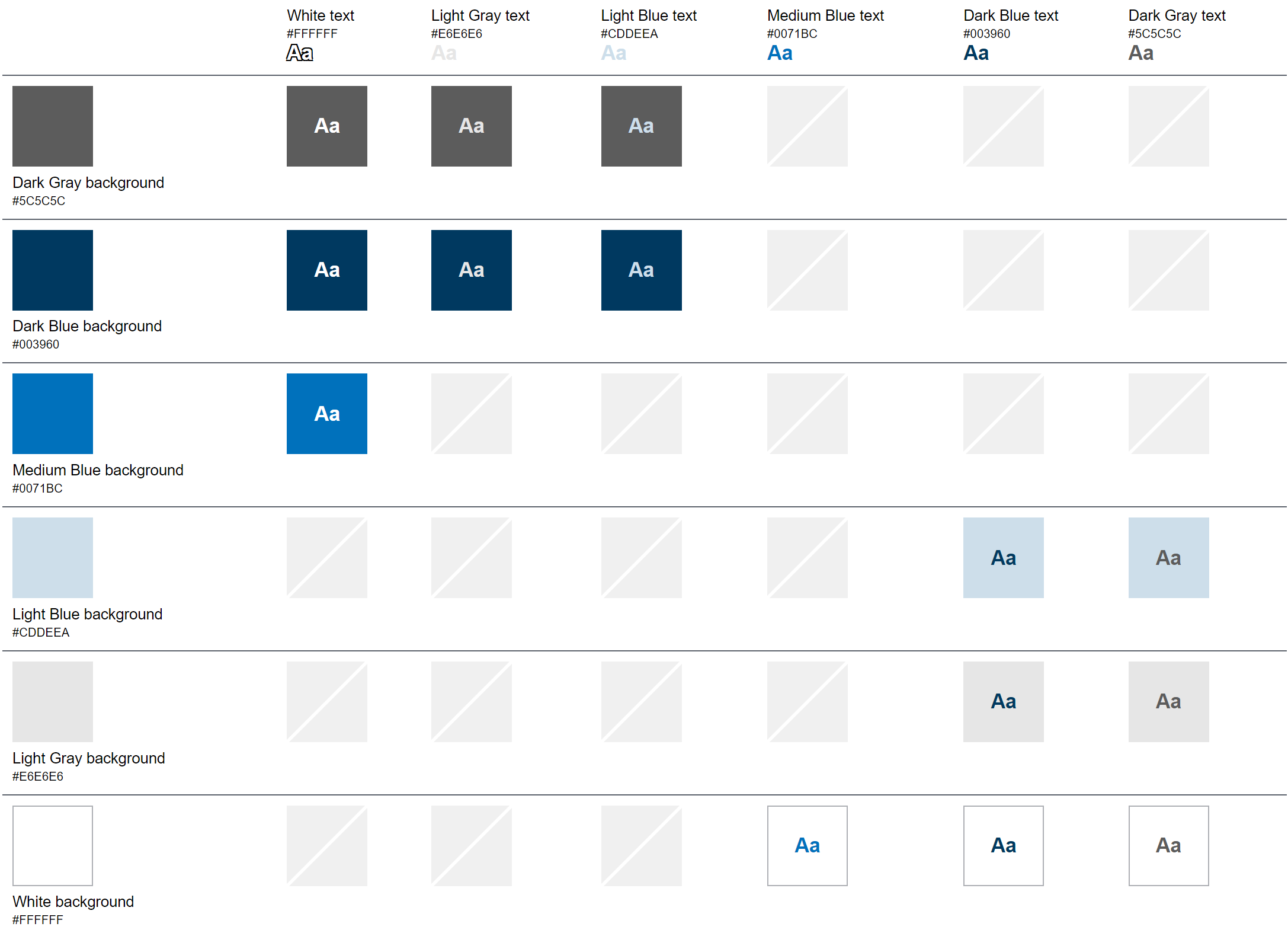
- Contrast between foreground and background colors must be at least 4.5:1 ratio at WCAG AA standard. Use a color contrast checker to verify the ratio or reference the chart below.
- Images must have ALT tags. If the image is purely decorative, leave the ALT tag blank
- Example 1: <img src="image.png" alt=""> //decorative image
- Example 2: <img src="image.png" alt="Screener diagram for wages section"> //brief explanation of image
- Add a border around larger images using class="img-border" in the <img> tag
- Example: <img src="image.png" alt="" class="img-border">

Click for larger version of image
Review the interactive version of this color palette using the Accessible Color Matrix.
Fonts
This is the sans serif font Open Sans Web used in headings.
This is the sans serif font Source Sans Pro Web used in most body and ui elements.
This is the serif font Cormorant Garamond Web. It is an alternate option, not widely used in the site.
This is the monospace font Roboto Mono Web used for code samples.
headings
H1 | Heading 1 - reserved for page title
H2 | Heading 2
H3 | Heading 3
H4 | Heading 4
H5 | Heading 5
H6 | Heading 6
lists
Ordered Lists
- Item - standard list
- Item
- Item
- Item - nested ordered lists
- Item
- Item
- Item
- Item
- Item
- Item
- Item
Unordered Lists
- Item - standard unordered list
- Item
- Item
- item - nested unordered lists
- Item
- Item
- Item
- Item
- Item
- Item
Misc Lists
- Item - list with no bullets/number
- Item
- Item
- item - ordered list with nested unordered lists
- Item
- Item
- Item
- Item
- Item
- Item
Definition Lists
-
Term
-
Definition (used on the Glossary page).
horizontal rule
links
Main Body
In-text link
In-text link hover
In-text link visited / active
In-text link to external website
Footer
Footer link
Footer link hover
Footer visited / active
Return to top link used in accordion sections
Note: Use clearfix code to float it to the right: https://designsystem.digital.gov/utilities/clearfix/
Components
accordion
Note: Use the appropriate heading level for your page (in the code).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean vel risus molestie, sollicitudin sem eu, semper libero. Nullam sit amet orci faucibus tortor venenatis sodales.
Nunc sed urna at sem rhoncus sodales. Etiam vel enim vitae magna faucibus viverra quis vitae lacus. Nunc malesuada nisi vitae diam pulvinar ultrices. Donec neque ligula, interdum et accumsan eu, rutrum pretium nisl.
Integer elementum dolor velit, vitae porta risus molestie dapibus. Cras tempor ligula vitae mauris sagittis, id consectetur odio tincidunt. Mauris laoreet elit in orci finibus commodo. Aenean ultricies mi sed hendrerit tristique.
alerts (in-page and form validation)
Note Use appropriate heading level within alert code based on page context.
Informative status
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
User Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
Video Resource
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
Created Variables (or Event History, etc.)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
Error status
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
Warning status
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
Success status
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod.
The slim alert format has no heading.
alerts (site wide notices)
Short alert message
Standard informational site alert: Additional context and followup information including a link.
Emergency alert message
Standard emergency site alert: Additional context and followup information including a link.
banner
2021-01-29 The banner is not currently used on NLSinfo.org. Samples can be seen on the USWDS website at: https://designsystem.digital.gov/components/banner/.
breadcrumbs
buttons
cards
Note Use appropriate heading level within the card code based on page context.
-
Card
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis earum tenetur quo cupiditate, eaque qui officia recusandae. Excepturi nobis dolores molestias! Quas quisquam a officia eos.
-
Card
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis earum tenetur quo cupiditate, eaque qui officia recusandae. Excepturi nobis dolores molestias! Quas quisquam a officia eos.
-
Card with media
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis earum tenetur quo cupiditate, eaque qui officia recusandae. Excepturi nobis dolores molestias! Quas quisquam a officia eos.
-
Media and header first
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis earum tenetur quo cupiditate, eaque qui officia recusandae.
-
Inset media
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis earum tenetur quo cupiditate, eaque qui officia recusandae.
-
Exdent media
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis earum tenetur quo cupiditate, eaque qui officia recusandae.
-
Flag default
Lorem ipsum dolor sit amet consectetur adipisicing elit.
-
Flag media on right
Lorem ipsum dolor sit amet consectetur adipisicing elit.
collections
2021-01-29 Collections are not currently used on NLSinfo.org. Samples can be seen on the USWDS website at: https://designsystem.digital.gov/components/collection/.
footer
- Specs (see bottom of page for sample)
- Visible on every page
- Contains 3 rows:
- Primary (lighter gray): Footer links to additional information
- Secondary (gray): BLS info, which is set in Appearance > NLSinfo sub-theme > Settings
- Admin login (below footer, lower right)
form elements
Textbox
Textarea
Checkboxes (default)
Note When using the <fieldset> tag, do not use the <legend> tag. Instead use a <span class="usa-legend"> to achieve consistent spacing with the other labels.
Checkboxes (tile)
Combo Box and Dropdown Menu
Combo box good for long lists, while dropdown good for 7-15 items.
File input
Note Additional file input options are listed in the USWDS documentation: https://designsystem.digital.gov/components/form-controls/#file-input
Radio buttons (default)
Radio buttons (tile)
Validation
Additional form controls are listed at: https://designsystem.digital.gov/components/form-controls/
header
- Specs (see top of page for sample)
- Visible on every page
- Contains:
- Logo text: National Longitudinal Surveys
- Lead: A program of...
- Courtesy (secondary) menu: Home | Bib | Contact
- Search box
- Main menu tabs: Getting Started | Cohorts | Accessing Data
hero
- Specs (sample on home), also: https://designsystem.digital.gov/page-templates/landing-page/
- Visible only on front page
- Contains:
- Statement about NLS (blue box)
- Call-to-action button
- Background image
navigation
alphabetical menus
numerical menus
Examples: Long pages broken up into several smaller pages
side navigation
Pagination
search
default
small
step indicator
with step labels
- Step 1 completed
- Step 2 completed
- Step 3
- Step 4 not completed
- Step 5 not completed
Step 3 of 5 Tutorial XYZ
no step labels
- Step 1 completed
- Step 2 completed
- Step 3
- Step 4not completed
- Step 5 not completed
Step 3 of 5 Tutorial XYZ
counter
- Step 1 completed
- Step 2 completed
- Step 3
- Step 4not completed
- Step 5 not completed
Step 3 of 5 Tutorial XYZ
small counter
- Step 1 completed
- Step 2 completed
- Step 3
- Step 4not completed
- Step 5 not completed
Step 3 of 5 Tutorial XYZ
summary box
Note Use appropriate heading level within the summary box code based on page context.
Key information
- Good for long, dense pages of text.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Donec porta justo ac mauris blandit, ac porta justo volutpat.
- Integer nulla lacus, pellentesque vel elementum vel, pharetra nec arcu.
tables
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Table footer can be added for citation info. | ||
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Table footer can be added for citation info. | ||
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Item 1 | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | 1000.1 |
| Item 2 | In sodales tincidunt mi, sit amet ornare ligula cursus at. | 1000.2 |
| Item 3 | Aliquam at eros at dui ornare pharetra. | 1000.3 |
| Item 4 | Mauris ut porttitor mauris. Donec facilisis mollis sapien. | 1000.4 |
| Table Title Sample Data |
2017 | 2018 | 2019 | 2020 | 2021 | Hist. Avg. | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| %GDP | USD* | %GDP | USD* | %GDP | USD* | %GDP | USD* | %GDP | USD* | %GDP | USD* | |
| Sample Data Row 1 | 17.2% | 3,316 | 16.4% | 3,338 | 16.3% | 3,490 | 16.7% | 3,678 | 16.7% | 3,827 | 17.4% | 3,381 |
| Sample Data Row 2 | 20.6% | 3,982 | 20.2% | 4,142 | 21.0% | 4,470 | 21.3% | 4,685 | 21.6% | 4,949 | 20.3% | 4,198 |
| Sample Data Row 3 | 76.0% | 14,665 | 77.4% | 15,688 | 79.2% | 16,762 | 80.9% | 17,872 | 83.1% | 18,998 | 41.7% | 8,065 |
| Table Title Sample Data |
2017 | 2018 | 2019 | 2020 | 2021 | Hist. Avg. | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| %GDP | USD* | %GDP | USD* | %GDP | USD* | %GDP | USD* | %GDP | USD* | %GDP | USD* | |
| Sample Data Row 1 | 17.2% | 3,316 | 16.4% | 3,338 | 16.3% | 3,490 | 16.7% | 3,678 | 16.7% | 3,827 | 17.4% | 3,381 |
| Sample Data Row 2 | 20.6% | 3,982 | 20.2% | 4,142 | 21.0% | 4,470 | 21.3% | 4,685 | 21.6% | 4,949 | 20.3% | 4,198 |
| Sample Data Row 3 | 76.0% | 14,665 | 77.4% | 15,688 | 79.2% | 16,762 | 80.9% | 17,872 | 83.1% | 18,998 | 41.7% | 8,065 |
tabs
A tab component doesn't exist yet (20240522) in USWDS, so this styled to look like tabs. See the Header for Main Nav "tab" example with buttons.
Cohorts
Examples of use can be seen in the topical guide pages
tags
Tags are used to note NEW content or post a date Revised Oct 19, 2020 for updated content.